Tower Defense - Module Overview
- Code structure and organization to support growing projects
- AI pathfinding with the AStar algorithm
- How to place and find objects in a top-down grid
- How to use pixel art graphics and keep them crisp
- How to code turn-based gameplay
Nathan
Founder and teacher at GDQuest
NOTE:
The following projects' graphics are subject to adjustments and improvements as we create the modules. The final projects may look a bit different from video and image previews.


Nathan
Founder and teacher at GDQuest
What to expect from this course
- Reading and writing common GDScript code, including lambda functions
- When and how to use built-in processing functions:
_process(),_physics_process(),_input(),_ready(), etc. - Creating, connecting, and handling signals
- Creating, loading, and instantiating scenes in the editor and at runtime
- Creating classes, extending them, and using them in your projects
- Handling and filtering physics interactions and collisions
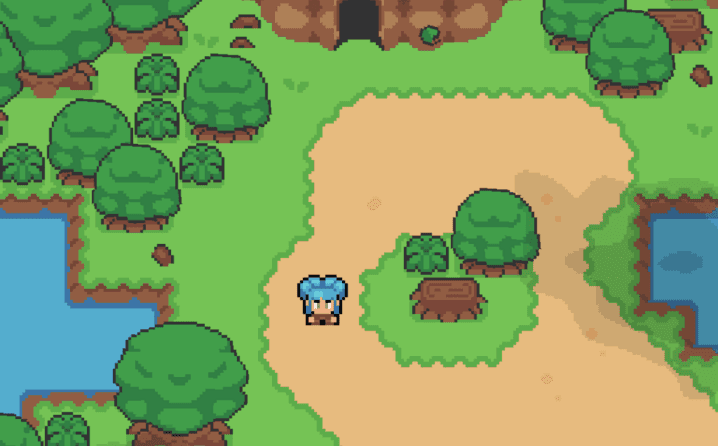
Overview of the Tower Defense project
- Use an autoloadto store global data accessible throughout your game project
Autoload
In Godot, an autoload is a node or a scene instance that is always present in your game. When you register an autoload in your project settings, Godot automatically loads it and creates an instance of it when your game starts. The editor allows you to access the autoload from anywhere in your project's code. So you can use the feature to store global data that you want to access from anywhere in your game. - Create an upgrade system that allows improving turrets
- Detect when the player can buy a turret, place it on the game grid, or upgrade it
- Use a resource to separate stats from turrets to preserve stats when upgrading turrets and changing their weapon
- Make mobs automatically find the path to the end of the level using the AStar pathfinding algorithm
- Save the game state in the simplest and fastest way possible, perfect for prototyping (you will learn other saving techniques to use when releasing your game in later modules)
- Code weapons that target and shoot at enemies automatically
- Create mobs that walk along predefined paths and take damage when hit by a weapon
- Spawn mobs in waves
- Create turrets that you can place on the game grid
The project files and structure
Code structure should change with your game
- You shouldn't overthink the code architecture early on, since your game will likely change a lot during development.
- You shouldn't become attached to a particular code structure and force your game to fit within it. The structure is a tool to support your game's design and feel.
- We are going to work on a Tower Defense game and the game has turrets, so there's a turrets folder
- The game has mobs, so there's a mobs folder
- The game plays on a map where you place turrets and mobs, so there's a map folder

Nathan
Founder and teacher at GDQuest
The code structure
- The game has turrets that shoot at mobs
- The player can place turrets on the map
- Turrets can be upgraded
- Mobs spawn in waves and walk across the map
- A map script that handles turret placement and perhaps upgrades (because you need to know where the player clicked to place or upgrade a turret)
- A turret script that either includes the shooting code or two scripts to separate the weapon and the turret
- A mob script that handles the mob's health and movement
- A script that spawns mobs and places them on the path to walk across the map
Nathan
Founder and teacher at GDQuest
Download the project files
Would you have tips or guidelines to approach code structure in my own projects?Getting started on your own can be daunting. Do you feel like you can understand code and tutorials fine, but when it comes to starting your own project, you have no idea how to structure it? That's completely normal! Even professional developers, unless they've worked on a similar project before, don't know how to structure their code upfront. It's something you figure out as you go. Here are some guidelines to help you get started. First is mapping out the game mechanics: Then, here's how to pivot to code: Finally, expect to refactor and sometimes completely rewrite parts of your code as you encounter constraints or discover better ways to arrange scenes and scripts. This is normal and part of professional game development. We all face it on the job.
- Start by laying down the game mechanics you want to implement in your game. Things like "the weapon targets the closest enemy," "the weapon shoots at one enemy, one bullet per second," "the weapon has a limited detection range," etc. First, express these features from a game design perspective, without worrying about the code. And don't worry about future changes: just list the mechanics you want to implement in a first prototype or demo.
- Group and order these mechanics. All weapon mechanics should be together, all enemy mechanics should be together, etc., because they will likely belong to the same system or scripts.
- Prioritize these mechanics. What are the actions the player will do most often? What are the most important mechanics for the game to work? For example, in a tower defense, the player spends most of the time watching turrets shoot at enemies, so the weapons and how they damage enemies are very important. You could prototype the game with just weapons and waves of enemies to test the core gameplay loop.
- Translate the mechanics into code requirements. For example, "the weapon targets the closest enemy" can be broken down into "the weapon tracks the enemy closest to it" and "the weapon turns towards the tracked enemy." In code, finding the closest enemy and aiming at it are two separate tasks.
- Pick a couple of requirements and implement them in the simplest way possible. Don't worry about making your code feel smart or structuring it well at this stage; your first version is a sketch that you'll likely throw away or refactor later.
- When a piece feels difficult or new, break it down into smaller pieces you can prototype separately. For example, if you don't know how to go about creating upgrades that increase the weapon's damage, you could make a test scene with just a weapon and a button that increases the weapon's damage when you click it.
- Once you have working prototypes of the core mechanics, you can start seeing patterns and planning how different parts should interact. This is when you can start to make informed decisions about code structure, move code around, or rewrite parts as needed.


Lesson Q&A
Use this space for questions related to what you're learning. For any other type of support (website, learning platform, payments, etc...) please get in touch using the contact form.